| Excerpt |
|---|
Learn how to attach files and folders to your pages (old editor) with the Team Files macro to share the knowledge with your team. |
About the Team Files macro
Our macro allows you to attach all kinds of files and entire folders to your pages using a particular view of the file manager. You can insert the macro on your pages as many times as you need, and you can attach as many files and folders as you want per macro.
On this page, we’ll show you how to use the macro so you and your team can share the relevant files and folders in the right place, quickly building your one source of truth right inside Confluence.
| Note |
|---|
Not fully available on public pages Currently, we can only display the Team Files macro to logged-in users in Confluence. Full support on public pages is coming later this year. Follow our public roadmap to keep updated. |
Adding the macro to your page
It’s straightforward to add the Team Files macro to your pages, whether using Confluence’s new editor or the old version, with shortcuts or via the menu. You’ll get the same results, but there are some small differences in the process. On this page, we’ll cover the old editor. Check this page if you’re using the new editor.
| Info |
|---|
How do I know which version of the editor I’m using?If you created your page recently, you’re probably using the new editor. The easiest way to know is to check where the “Publish” button is. If it’s in the top right corner, it’s the new editor. If it’s on the bottom right corner, you’re using the old editor. |
Using the { shortcut
Instructions:
Enter the edit mode of the page where you want to attach files and folders.
Place the cursor where you want to macro to appear.
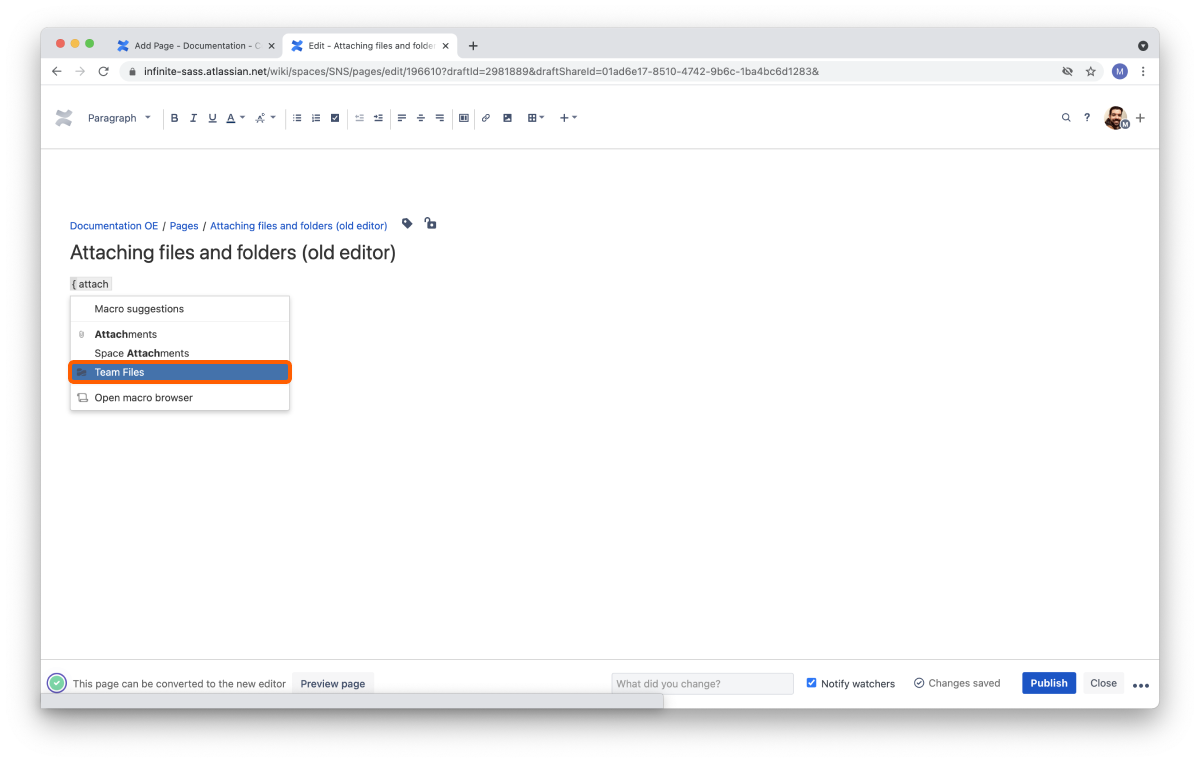
Type {attach and select the Team Files app from the dropdown.
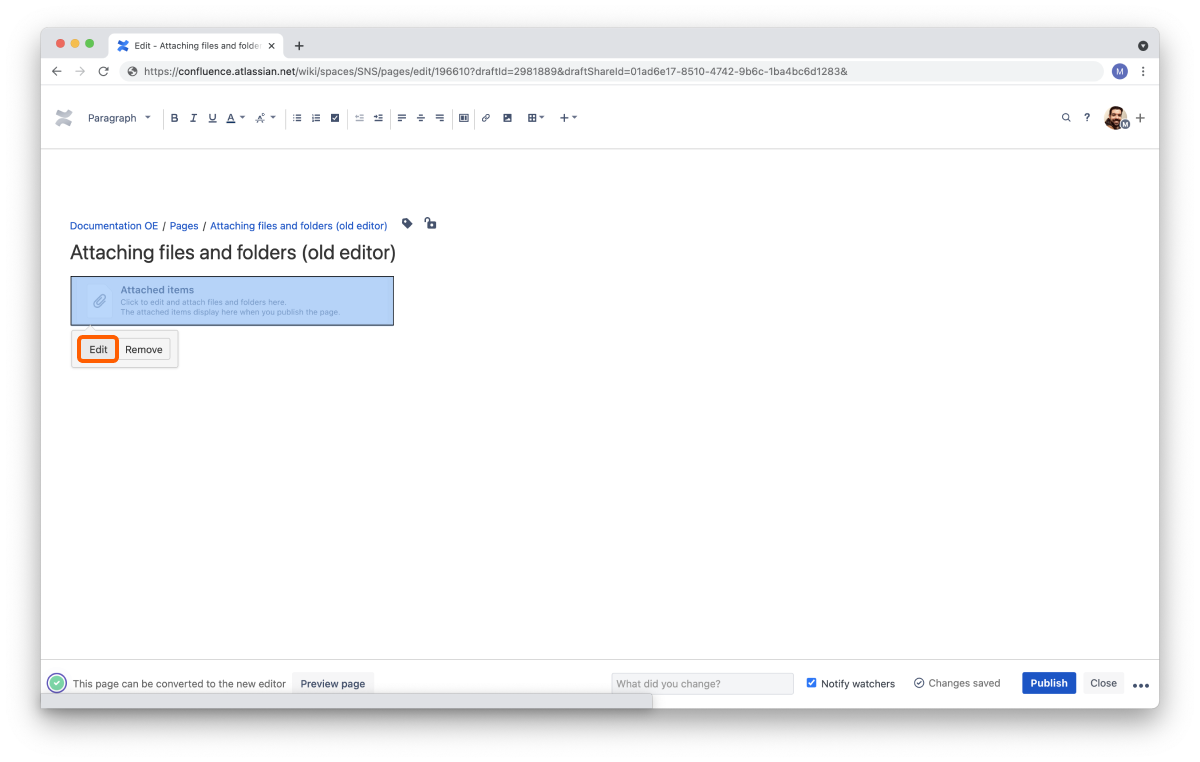
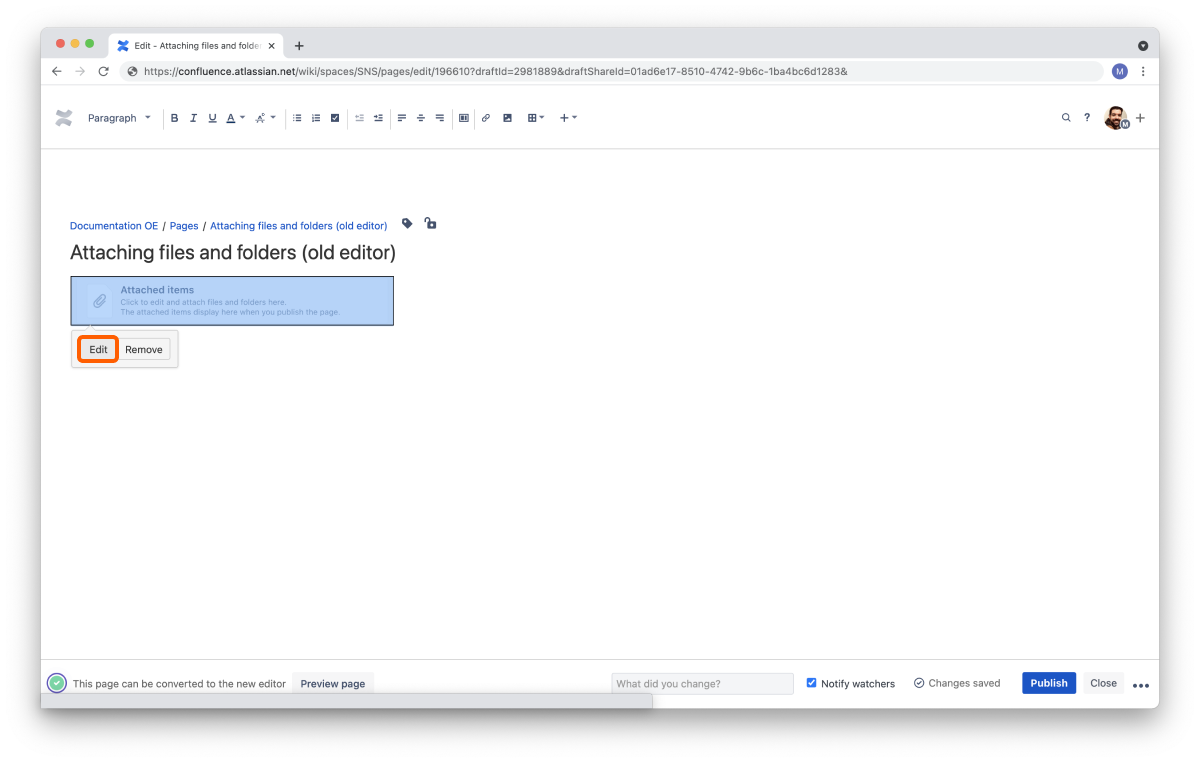
Click the macro and then click the “Edit” button.
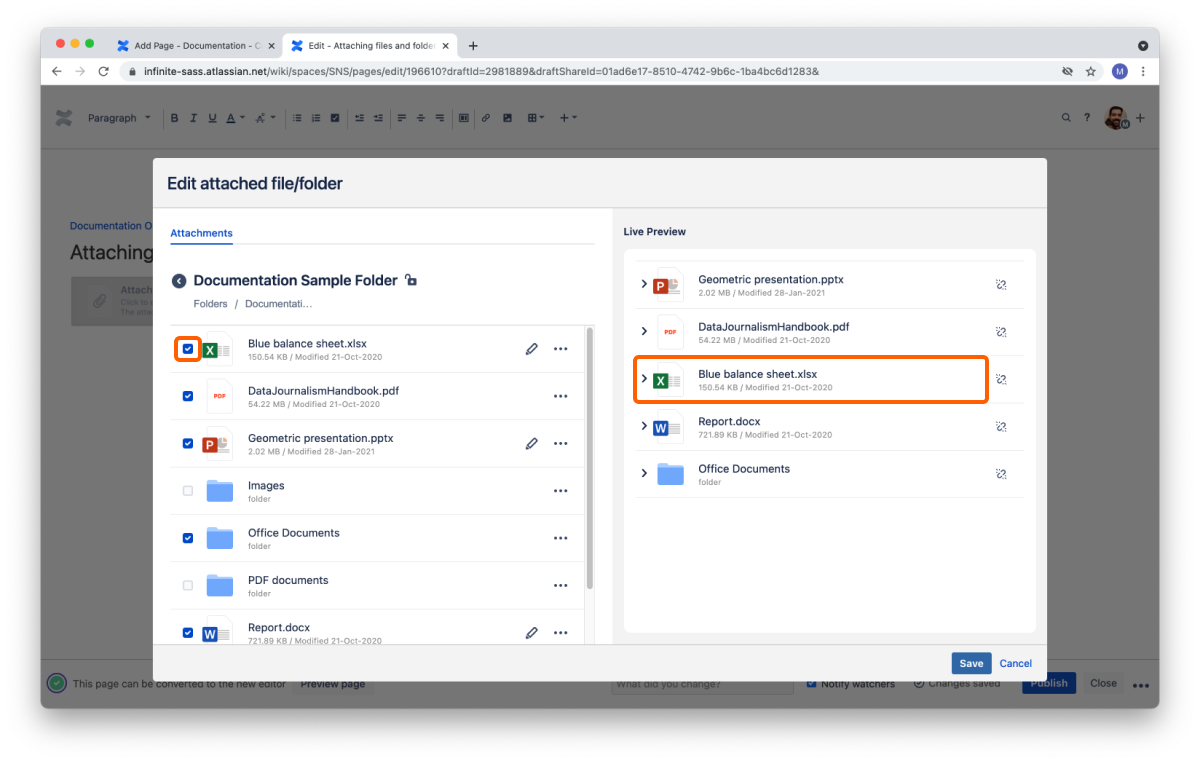
Browse your connected folders in the Team Files dialog. If you haven’t connected any, you can do that so now. You can also connect more folders from the context menu as you would in the file manager.
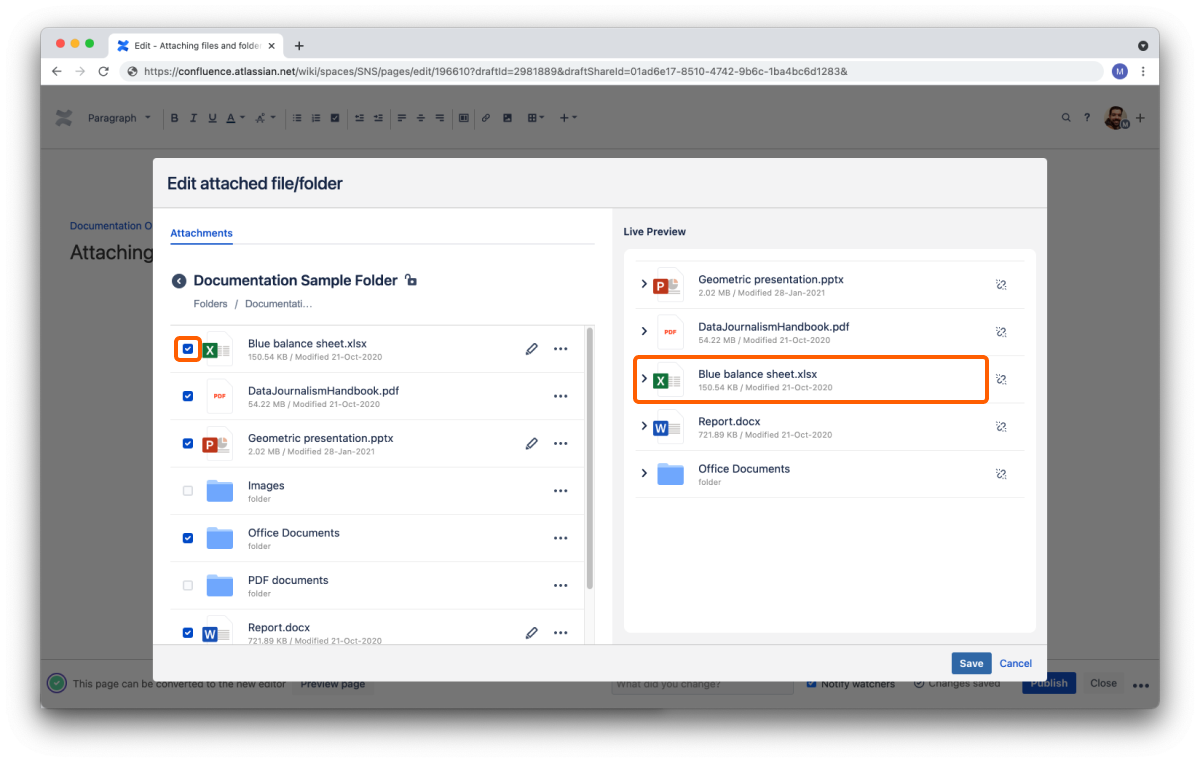
Select the files and folders you want to attach by clicking the checkbox. You’ll see them appear on the live preview pane on the right side.
Optional: click the “Layout” tab to customize how attachments look on your page.
Click the “Insert” button.
| Tip |
|---|
All done. In the old editor, you’ll only see the placeholder. |
While in edit mode, you can preview your attachments and add more files and folders by clicking the “Edit” button again. You can preview your attached items, edit documents, and browse your folders when you publish the page.
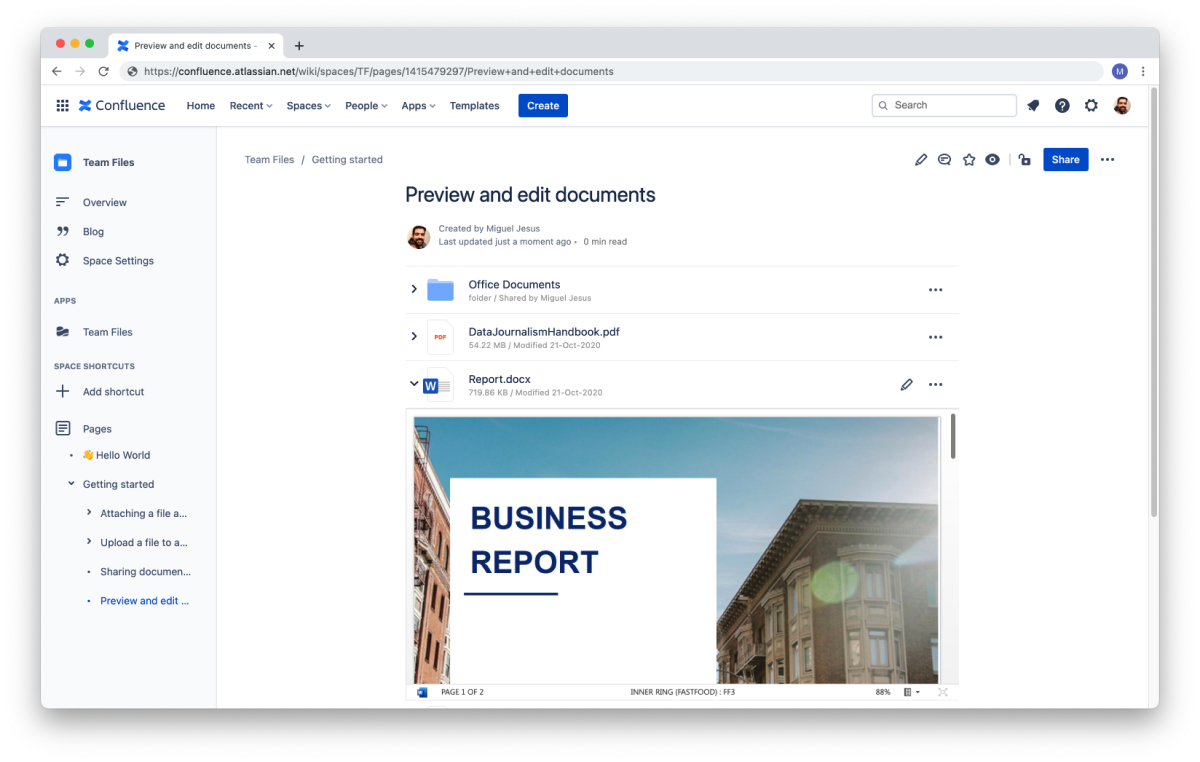
To ensure you’re selecting the right file, you can preview your files as you would on the file manager. Click the name to open the full-screen preview or click the disclosure button on the live preview pane to preview the content, as you would on files and folders already attached.
| Info |
|---|
{ shortcut optionsUsing the { shortcut on the old editor is a great way to attach files and folders to pages. For your convenience, we added some options that are easier to remember and type than the app name (which is the default term). You can add the Team Files macro to your page using any of the following options: {document, {attach, {teamfiles, {team files, {file, {folder, {sharepoint, {dropbox, {drive, {google drive, {box, {ftp, {onedrive, {one drive, and {egnyte. |
Using the “Insert” menu
Instructions:
Enter the edit mode of the page where you want to attach files and folders.
Place the cursor where you want to macro to appear.
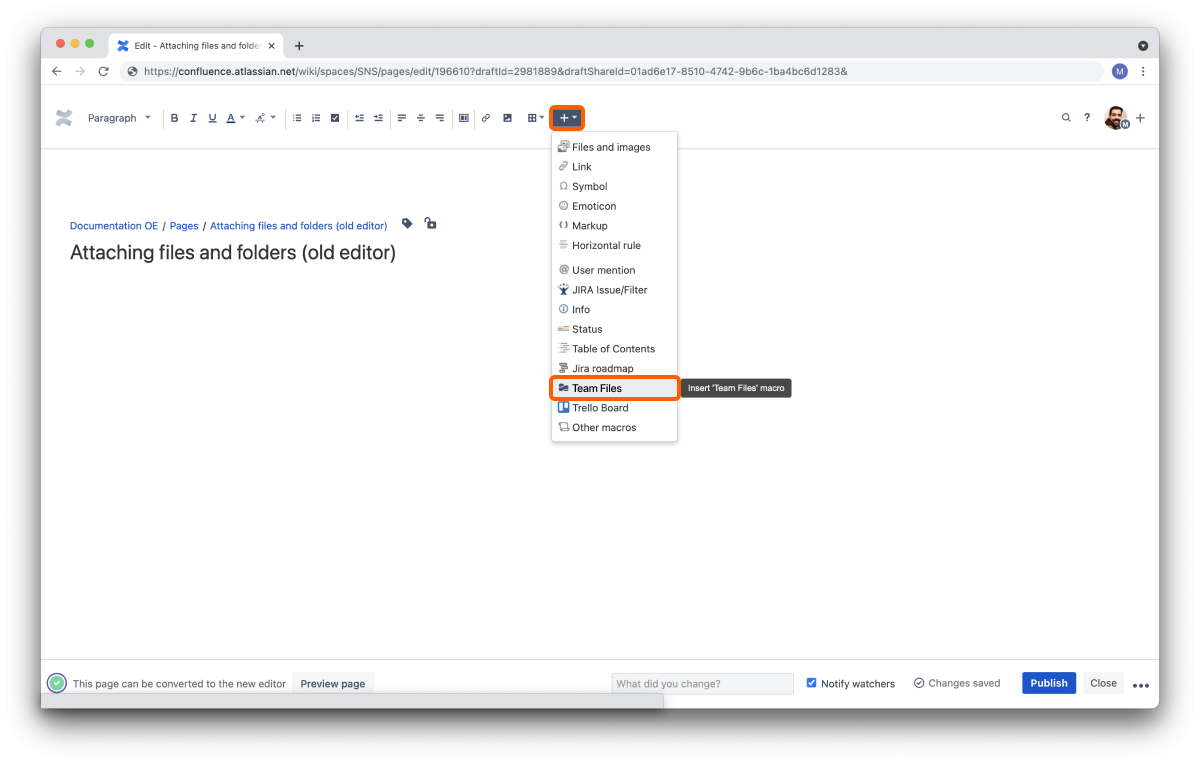
Click the “Insert” menu on the toolbar (+) and then click “Team Files.”
Browse your connected folders in the Team Files dialog. If you haven’t connected any, you can do that so now. You can also connect more folders from the context menu as you would in the file manager.
Select the files and folders you want to attach by clicking the checkbox. You’ll see them appear on the live preview pane on the right side.
Optional: click the “Layout” tab to customize how attachments look on your page.
Click the “Insert” button.
| Tip |
|---|
All done. In the old editor, you’ll only see the placeholder. |
While in edit mode, you can preview your attachments and add more files and folders by clicking the “Edit” button again. You can preview your attached items, edit documents, and browse your folders when you publish the page.
To ensure you’re selecting the right file, you can preview your files as you would on the file manager. Click the name to open the full-screen preview or click the disclosure button on the live preview pane to preview the content, as you would on files and folders already attached.
Customizing the layout
By default, the files and folders attached to Confluence pages use a regular header and appear in the collapsed view to use less space on the screen. It’s easy to preview the file by clicking the arrow to open the expanded view, which uses the width of the page and is 400px 464px tall.
The Admin can set different defaults for new macros, and you can customize individual macros.
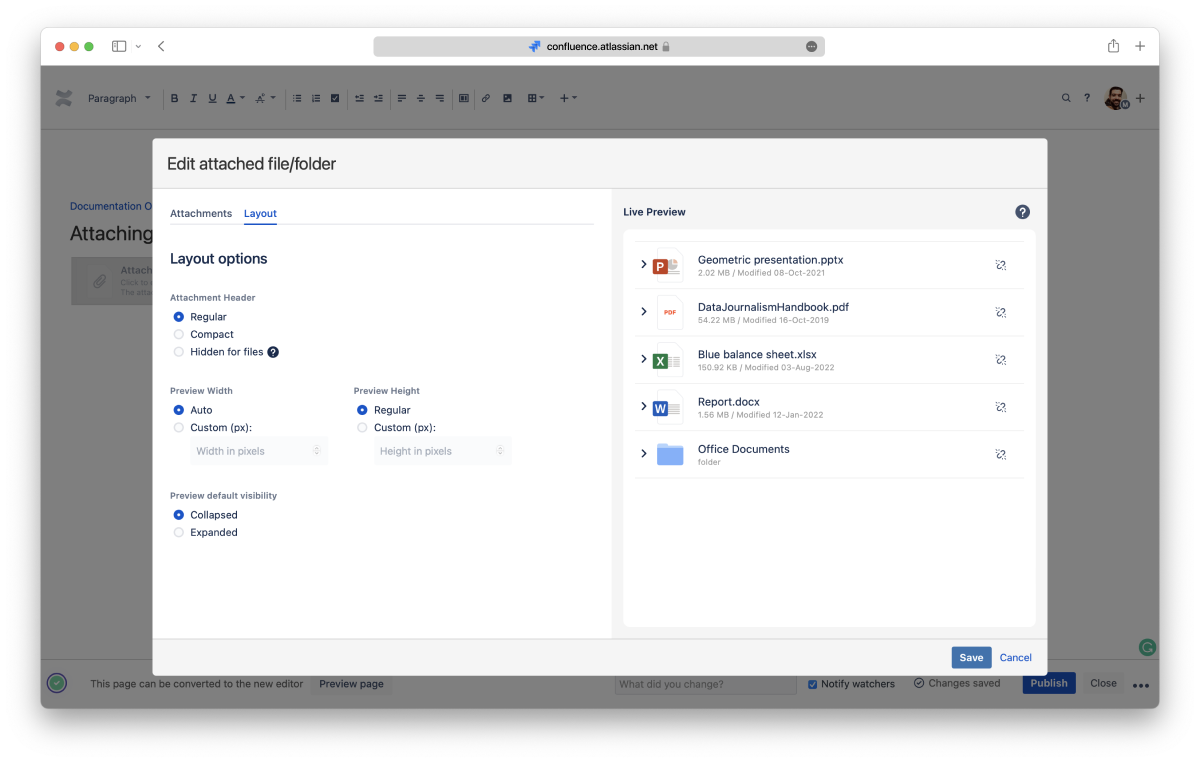
You can set different layout settings when attaching files and folders in a new macro or by editing existing macros by clicking the “Layout” tab in the Team Files dialog. You’ll be able to preview the changes in the “Live Preview” panel. When you save the changes, you’ll see the new layout applied to your page.
Attachment header
Select the size for the header of the macro:
Regular: The standard size for the header of attached files and folders. It shows a big icon and additional details;
Compact: Uses a smaller icon and only indicates the name of the file or folder;
Hidden for files: Completely hides the file header and forces the expanded preview option. Moving the mouse over the file will show a compact header.
Preview width
Select the width for the preview:
Auto: The standard width for previews uses the available space;
Custom: Define a value for the width of the preview area.
Preview height
Select the height for the preview:
Regular: The standard height for previews (400px464px);
Custom: Define a value for the height of the preview area.
Preview default visibility
Select the behavior for the preview:
Collapsed: The standard option that hides the preview;
Expanded: Automatically shows the preview of files and folders. This option is required when selecting the “Hidden for files” header.
Removing attached files and folders
You can remove specific files and folders attached to a macro at any moment.
Instructions:
Enter the edit mode of the page.
Select the macro that you want to change.
Click the “Edit” button.
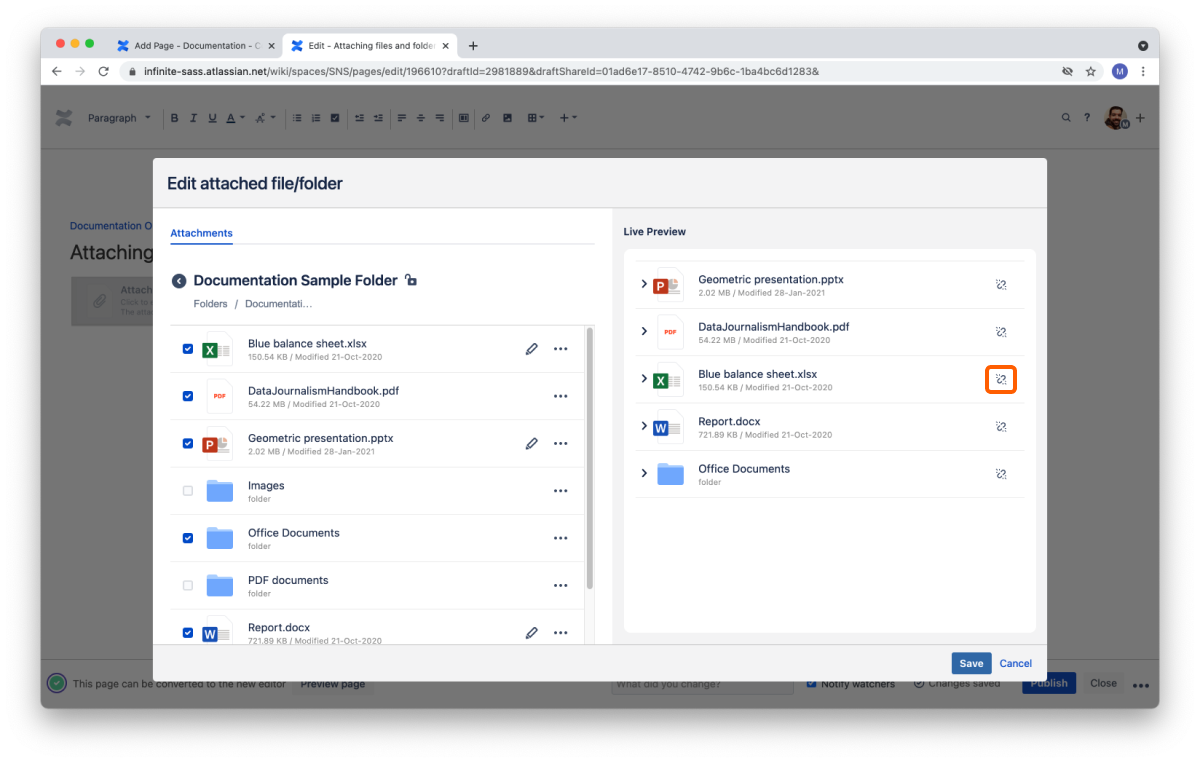
You’ll find a list of all the attached files on the live preview pane. Click the unlink button on the ones you want to remove from the macro.
Click the “Save” button.
Your macro is updated. You’ll see the updated list if you’re using the new editor.
If you make a mistake while removing attached files and folders, you can click the “Cancel” button to discard all changes.
| Note |
|---|
When you click the “Save” button, the changes become permanent and undoable. You can, however, attach the files and folders again, as removing them from the macro doesn’t delete them. |
Removing the macro
You can also remove the entire macro, removing all the files and folders attached to it.
Instructions:
Enter the edit mode of the page.
Select the macro that you want to remove.
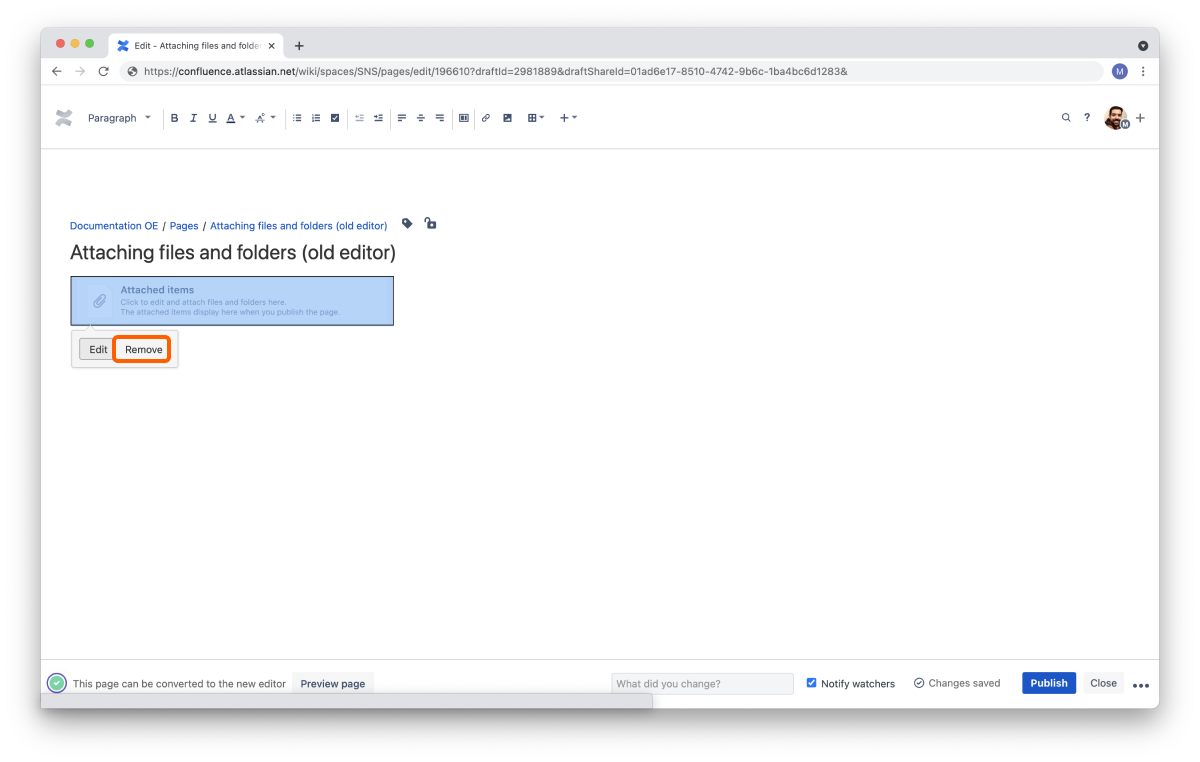
Click the “Remove” button.
All done. Your files and folders are safe and sound but no longer attached to the page after publishing the changes.
Wrap up
Now you know how to attach files and folders to your pages and make changes to your macros. Don’t forget you can connect more folders from the file manager.
If you still have questions about attaching files and folders to your pages, visit our support portal and send us your questions. Our team is always happy to help.